7 das melhores alternativas ao netlify para 2020
Se você possui as habilidades de codificação necessárias, pode estar interessado em criar um site ou aplicativo da Web do zero. Isso tem vantagens únicas.
Por exemplo, você é o proprietário do seu site e não precisa se preocupar com uma plataforma que o suspenda por violar seus termos de serviço. Você controla o código subjacente para que não haja limite na forma como você estende seu site. Você também evita o código inchado de alguns criadores de sites , que podem afetar negativamente a velocidade e o SEO do seu site.
Entretanto, existem desvantagens na criação de um site ou aplicativo estático. Criar, editar e manter esses tipos de sites pode ser demorado e difícil, mesmo para os usuários mais avançados. Isso ocorre porque você precisa criar HTML, CSS e JavaScript do zero e fazer upload desses arquivos no seu servidor. Então, sempre que quiser fazer uma alteração, é necessário fazer o download dos arquivos do servidor, fazer as edições e enviá-los novamente ao servidor. Você também precisará encontrar uma plataforma para hospedar esses arquivos para que os visitantes possam encontrá-lo online.
Parece complicado, certo? Alguns proprietários de sites optarão por usar um sistema de gerenciamento de conteúdo para simplificar o processo de criação e gerenciamento de seu site ou aplicativo.
Outros podem estar interessados em uma solução que lhes permita criar sites e aplicativos estáticos, evitando a manutenção tradicional e demorada deles. Nesse caso, eles podem usar uma plataforma como o Netlify.
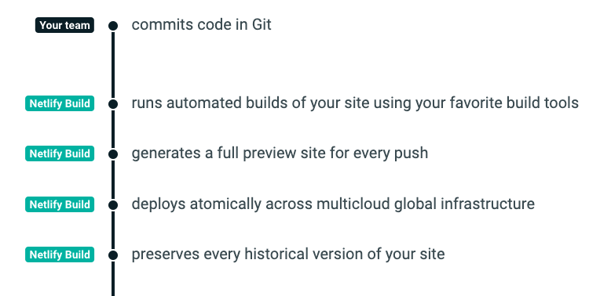
Com o Netlify, você pode conectar seus repositórios de código, executar versões automatizadas do seu site usando suas ferramentas de criação preferidas e implantá-las usando a rede global de entrega de aplicativos (ADN) da Netlify. Isso permite que você faça, visualize e implante alterações em seu site e reverta para versões anteriores sem precisar fazer o download e reenviar os arquivos para o servidor.
Abaixo, veremos mais detalhadamente o que é o Netlify e discutiremos seus prós e contras. Em seguida, exploraremos algumas alternativas ao Netlify que podem melhor atender às suas necessidades e objetivos.
O que é o Netlify?
O Netlify é uma plataforma de desenvolvedor que automatiza a criação e a implantação de códigos, para que os usuários possam criar com facilidade e rapidez sites e aplicativos confiáveis e fáceis de manter. Oferecendo uma rede global de entrega de aplicativos (ADN), implantação contínua, certificação TLS e muito mais, o Netlify é ideal para fornecer sites e aplicativos rápidos, fáceis de atualizar e seguros.
Para usar o Netlify, você deve começar conectando seu repositório de código no GitHub, GitLab ou Bitbucket. Se você é um usuário mais técnico, pode trabalhar diretamente no repositório de códigos. Se você é um usuário não técnico, pode preferir trabalhar em um gerador de site estático - como o Gatsby ou o CMS do Netlify - para obter uma interface mais amigável.
Uma vez conectado, toda vez que você confirma o código no repositório do site, esteja fazendo isso diretamente no repositório ou indiretamente no CMS sem cabeça, o Netlify cria automaticamente o site e o implanta em todo o mundo em todos os principais provedores de nuvem via Netlify Edge.

Além de permitir que os desenvolvedores criem, implantem, atendam e gerenciem automaticamente seus sites front-end e aplicativos da web, o Netlify também fornece uma variedade de outros recursos, como processamento de formulários, funções sem servidor e testes divididos. Esses recursos podem ajudar você a envolver seus visitantes, adicionar recursos dinâmicos, como agendas de eventos ao seu site, e otimizar seu conteúdo.
Embora o Netlify permita a criação de projetos da Web rápidos e complexos, não é a solução perfeita para todos os proprietários de sites. Por exemplo, você pode estar procurando um serviço que ofereça suporte a um repositório de código que não seja o GitHub, o GitLab ou o Bitbucket. Ou você pode não ter a experiência em desenvolvimento da Web necessária para usar o Netlify. Nesse caso, você pode estar procurando uma solução mais intuitiva como o CMS Hub . O CMS Hub é um CMS acoplado, o que significa que você pode criar um site na mesma plataforma que o implantará.
Seja qual for o motivo pelo qual você está procurando uma alternativa do Netlify, veremos várias opções abaixo para encontrar a melhor solução para o seu negócio.
Alternativas ao Netlify
- CMS Hub
- GitLab Pages
- GitHub Pages
- Drupal
- Webiny
- Contentful
- Bubble
Abaixo está uma seleção de ferramentas diferentes que você pode usar para criar um site ou aplicativo, incluindo algumas das melhores ferramentas e sistemas de CMS e desenvolvedor.
1. CMS Hub
O CMS Hub é uma alternativa Netlify ideal para equipes que buscam uma solução completa para as necessidades de seus sites.
Com o CMS Hub , você obtém um editor de arrastar e soltar, CRM embutido, CDN global, Firewall de aplicativos da Web, temas de sites e ferramentas integradas de marketing, vendas e serviços. Isso significa que seus profissionais de marketing podem criar conteúdo em vários idiomas no mesmo local em que seus desenvolvedores criam temas e estruturas de conteúdo flexíveis e seus profissionais de TI mantêm seu site funcionando sem problemas.
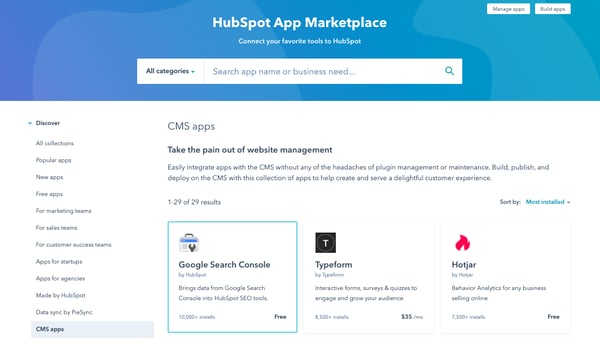
O CMS Hub também se integra ao Google Search Console e outras ferramentas no App Marketplace, para que você possa ter sua pilha de tecnologia em uma única plataforma.

2. GitLab Pages
Outra alternativa ao Netlify, o GitLab Pages é uma plataforma completa de DevOps de código aberto que permite aos desenvolvedores publicar sites estáticos diretamente de um repositório no GitLab.
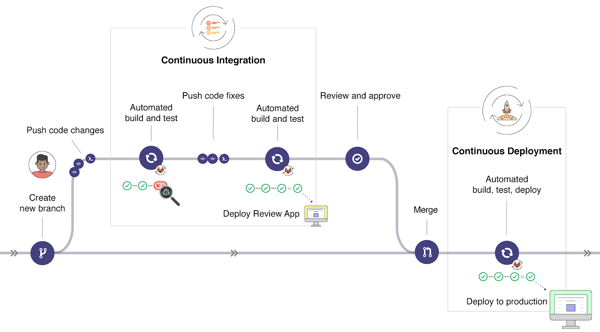
A publicação de um site no Pages é semelhante à publicação no Netlify - mas é mais simplificada. Com o GitLab, você pode publicar um site escrito em HTML, CSS e JavaScript simples ou usar qualquer gerador de site estático, como Gatsby, Jekyll e Hugo. Quando seu código estiver pronto, você selecionará um modelo que corresponde ao construtor de sites ou o cria do zero. Em seguida, o GitLab criará seu site e o publicará no servidor de páginas do GitLab, usando sua ferramenta integrada de integração, entrega e implantação contínua (conhecida como GitLab CI / CD).

O GitLab oferece um plano gratuito e planos premium que custam US $ 4, US $ 19, US $ 99 por mês. Embora isso seja mais barato que as opções do Netlify, o GitLab não possui uma CDN e outros recursos necessários para hospedar um site de alto tráfego. Isso torna as páginas do GitLab ideais para sites pessoais ou comerciais, como portfólios, manifestos ou apresentações de negócios.
3. GitHub Pages
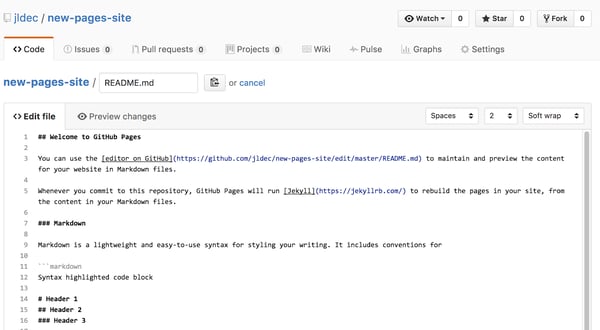
O GitHub Pages é uma alternativa gratuita ao Netlify. Semelhante ao GitLab Pages, o GitHub Pages é hospedado diretamente dos repositórios do GitHub, para que os desenvolvedores de software possam simplesmente editar seu código e enviar as alterações para o site. Isso torna as páginas do GitHub ideais para compartilhar portfólios, documentação e outros projetos.

A principal diferença além do preço é que o GitHub Pages é compatível apenas com o gerador de site estático Jekyll, enquanto o GitLab Pages (e o Netlify) suportam várias opções.
As páginas do GitHub não possuem outros recursos incluídos nos planos do Netlify, como visualizações de implantação, atualizações de sites e reversões, o que dificulta o dimensionamento dos sites do GitHub. De fato, se seu site estiver se tornando muito popular e exceder as cotas de uso, o GitHub poderá solicitar que você mova seu site. O Netlify, por outro lado, possui opções de atualização para acomodar sites maiores.
4. Drupal
O Drupal é uma ótima alternativa para desenvolvedores que procuram um CMS de código aberto poderoso e estão familiarizados com PHP, HTML e CSS e não com a sintaxe Markdown. Esse CMS altamente flexível foi desenvolvido para a construção de sites complexos com grandes volumes de dados e tráfego.
O Drupal oferece mais de 44.000 módulos disponíveis em seu diretório e milhares de temas gratuitos em seu repositório de temas para estender a funcionalidade principal da plataforma. Esses componentes também são altamente configuráveis para que os desenvolvedores possam manter controle granular sobre a aparência de seus sites.
O Drupal também é flexível o suficiente para permitir aos usuários desacoplar o front-end e o back-end de seus sites. Por exemplo, Estee Lauder usou o Drupal como o back-end de seu sistema de gerenciamento de aprendizado, porque ele poderia armazenar e organizar vários tipos de conteúdo, incluindo texto, vídeos, questionários, PDFs e áudio, em diferentes idiomas. Em seguida, ele usou APIs para fornecer e renderizar o conteúdo em dispositivos front-end, de desktop a aplicativos móveis e chatbots.

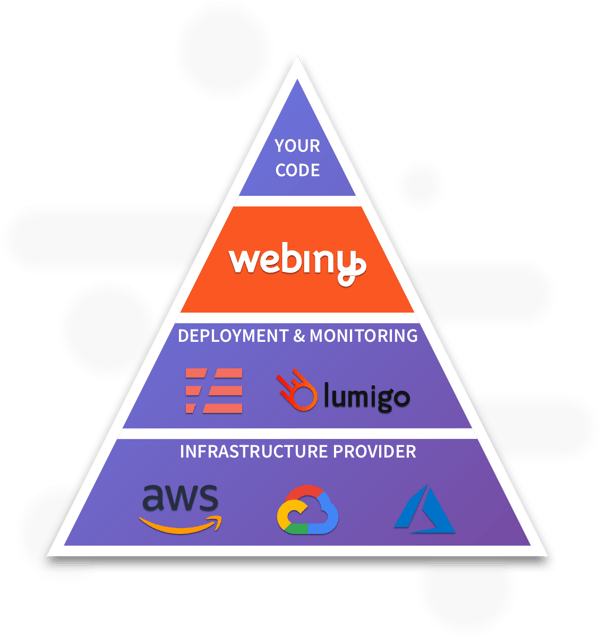
5. Webiny
O Webiny é uma alternativa ideal do Netlify para desenvolvedores que desejam usar apenas JavaScript para criar sites, aplicativos e APIs. Usando este CMS sem servidor, você pode criar páginas de maneira rápida e fácil usando seu editor de blocos intuitivo, editor de imagens, design responsivo e outros recursos internos. Então, quando estiver pronto, você poderá implantar seus projetos Webiny usando um único comando.
Isso porque o Webiny é construído sobre o Framework sem servidor. Dessa forma, você pode se concentrar na criação de conteúdo e deixar a estrutura lidar com a manutenção do servidor.

6. Contentful
Contentful é uma alternativa ao Netlify para quem procura uma plataforma com as ferramentas para criar, editar e gerenciar conteúdo e enviá-lo para todos os canais digitais. Isso facilita para as empresas criar e gerenciar seu conteúdo digital em um só lugar.
O Trunk Club , por exemplo, mudou para o Contentful para que eles pudessem se concentrar na criação de conteúdo para diferentes tamanhos de tela, em vez de gerenciar várias tecnologias. Isso também permitiu que os profissionais de marketing e outras partes interessadas fizessem alterações para que não confiassem exclusivamente na equipe de engenharia para atualizar o conteúdo. Você pode ver a melhoria da experiência em dispositivos móveis abaixo.
Como uma das plataformas mais caras da lista, o Contentful não é ideal para todas as empresas. Sua primeira camada para desenvolvedores individuais é de US $ 39 por mês. A próxima camada - projetada “para empresas” - chega a US $ 879 por mês. As empresas precisam entrar em contato com um orçamento personalizado.
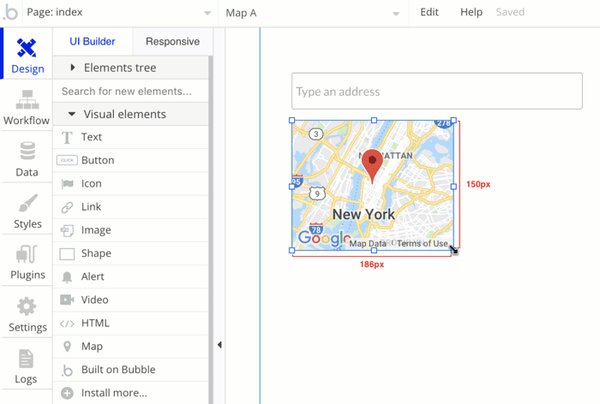
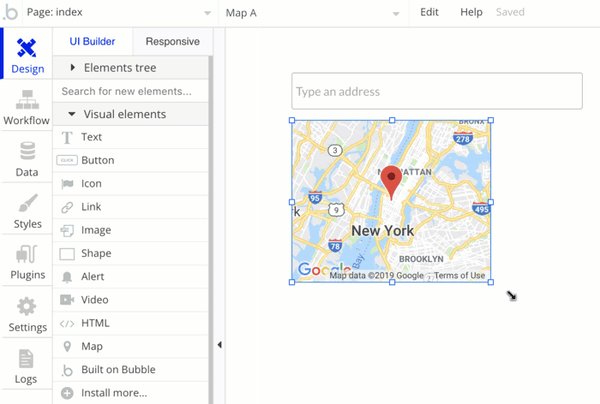
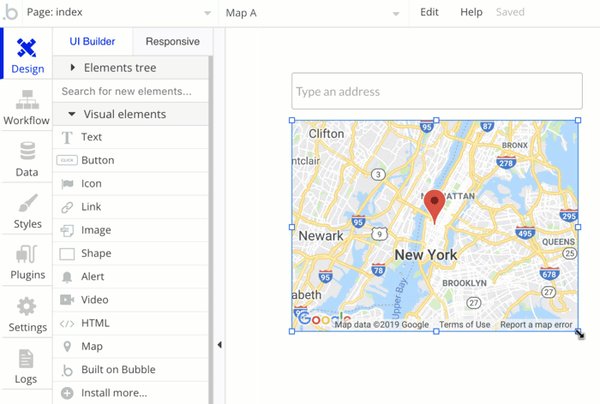
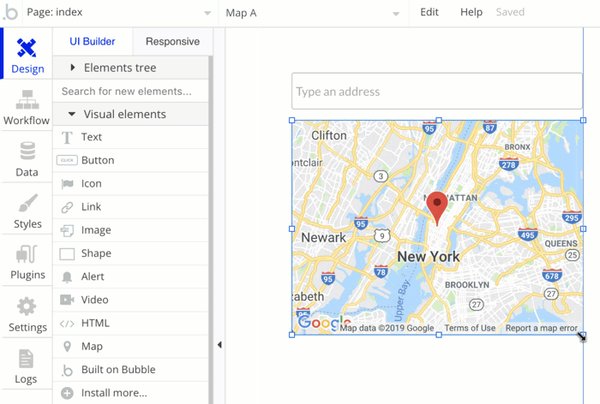
7. Bubble
O Bubble é uma alternativa do Netlify para usuários que desejam criar aplicativos para desktop e dispositivos móveis. Usando o editor de arrastar e soltar do Bubble, você pode adicionar bate-papo ao vivo, feeds de notícias e outros elementos interativos ao seu aplicativo.

Você também pode gerenciar várias contas de usuário e estruturas de dados e estender a funcionalidade do seu aplicativo com plug-ins Javascript. Você pode usar plug-ins existentes ou criar o seu próprio e conectá-lo através do conector API do Bubble.
Você pode se concentrar no gerenciamento do seu aplicativo enquanto o Bubble lida com a implantação e a hospedagem para você. Existem várias opções de preços, começando com uma versão gratuita e chegando a US $ 475 por mês.
Decidindo sobre uma plataforma de criação de sites
Ao criar um site ou aplicativo, você tem várias opções. Você pode usar uma plataforma de desenvolvedor como o Netlify, ou um CMS sem servidor, como Webiny, ou uma solução tudo em um, como o CMS Hub. A escolha certa para o seu negócio depende de quem o usará, quais habilidades técnicas eles têm, quais ferramentas eles precisam e seu orçamento.
Author: Anna Fitzgerald