Aplicativos web descentralizados - como implantar seu aplicativo web no IPFS com Fleek
Então, eu venho fazendo o Frontend Development há alguns anos e, embora eu tenha tentado diferentes soluções de implantação no passado, nunca me deparei com uma solução de um clique para implantar no Sistema de Arquivos InterPlanetários (IPFS).
Apresentando Fleek
Do desenvolvimento local à implantação global, o Fleek é tudo o que você precisa para construir sites modernos e rápidos hospedados no IPFS. Bem-vindos à nova internet.
Vue + Fleek = Magia Descentralizada?
O Fleek fornece uma solução fácil de configurar para implantação contínua usando git. Uma vez configurado, ele rastreia novas alterações no repositório e aciona implantações de acordo.
Enquanto quase todos os sites e frameworks populares são suportados pelo Fleek, para efeitos deste tutorial eu vou usar o Vue CLI 4 para configurar um aplicativo Vue.js
Reunindo nossas ferramentas
Se você já sabe como configurar um projeto Vue CLI, você pode saltar diretamente para esta seção
Certifique-se de ter node.js versão 8.9 ou superior instalada (8.11.0+ recomendado). Se não, você pode fazê-lo indo até aqui. npm vem pré-instalado com node.js
Para instalar o Vue CLI 4, execute os comandos abaixo:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
Nota: Você precisa de privilégios de administrador para executá-los, a menos que o npm tenha sido instalado em seu sistema através de um gerenciador de versão Node.js (por exemplo, n ou nvm).
Você pode verificar se tem a versão certa com este comando:
vue --version
Criação do projeto
Vamos chamar nosso aplicativo de “decentralised-vue” e criar um novo projeto com esse nome.
vue create decentralised-vue
Agora selecione as opções/predefinição de sua escolha, para este tutorial estou selecionando essas opções:

Após a configuração do projeto:
cd decentralised-vue
npm run serve
Agora vamos para localhost:8080.

Implantando através de Fleek
Agora precisamos criar um repositório do GitHub para armazenar nosso projeto para que Fleek possa pegá-lo. Você pode criar um repositório e vinculá-lo ao nosso projeto usando:
git remote add <name> <url>
git push <name>
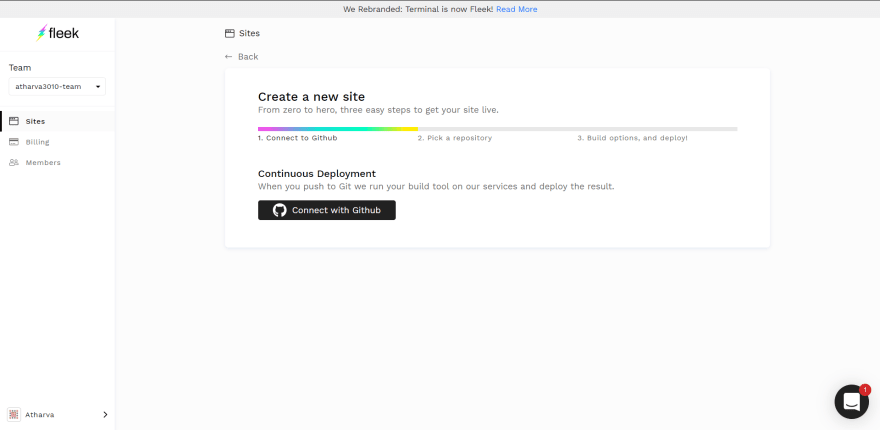
O repositório para este projeto pode ser encontrado aqui. Agora, devemos ir para Fleek.co,fazer login e adicionar um novo site clicando no botão “Adicionar novo site”.

Conecte-se com o GitHub:

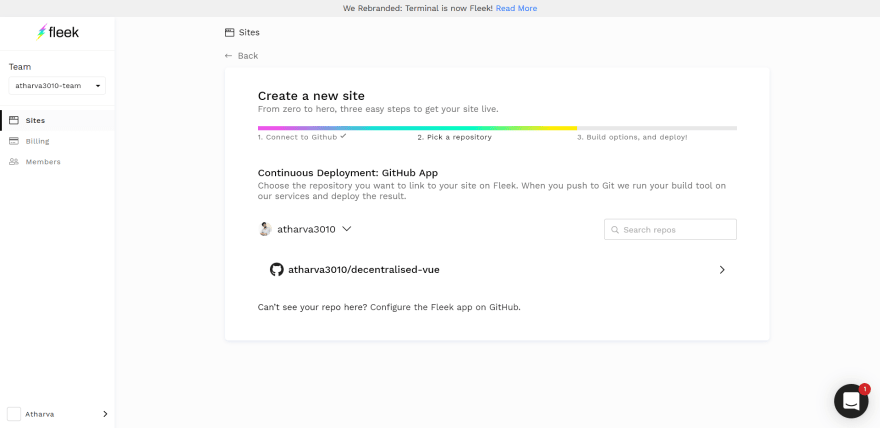
Selecione o repositório do projeto:

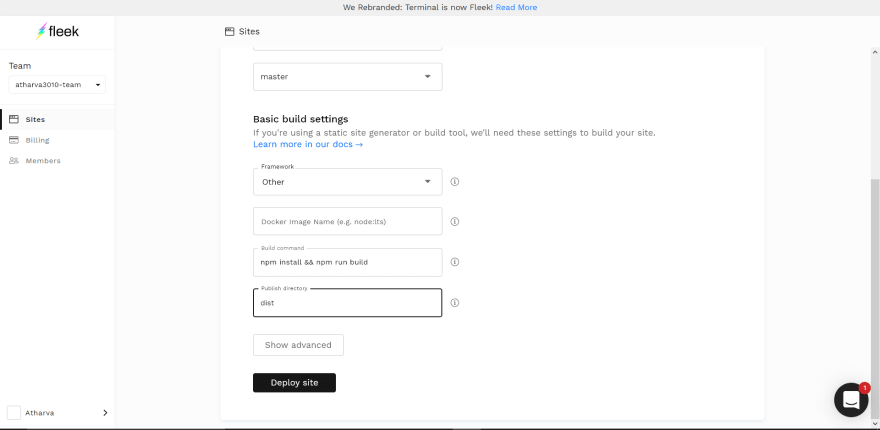
O Fleek determinará automaticamente os comandos de compilação:

Certifique-se de que o diretório de compilação é : Você também pode especificar quaisquer variáveis de ambiente se o seu projeto exigir .dist

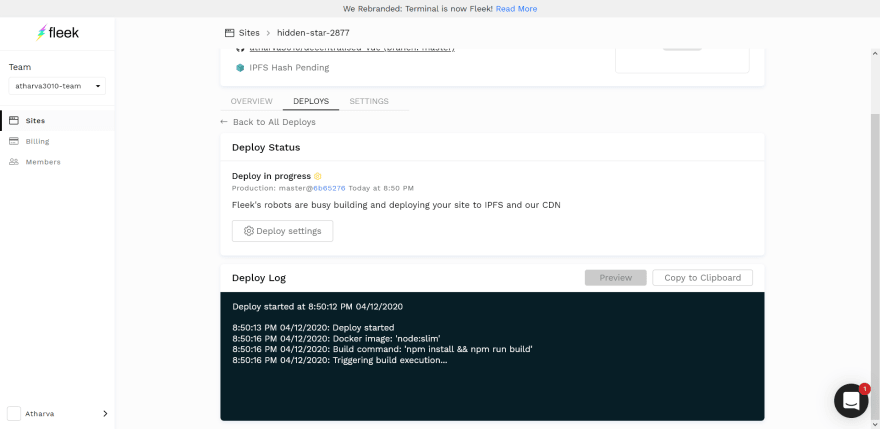
Clique no botão “Implantar site”, ele levará alguns minutos.

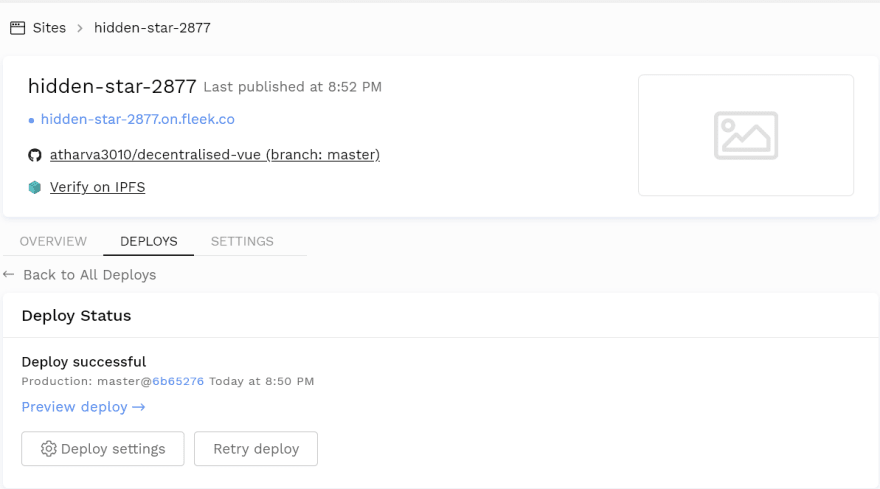
Voila! Agora seu site está implantado.

Você pode ver o projeto implantado aqui. Você também pode definir um domínio personalizado indo para Configurações > Gerenciamento de Domínio, você também pode ler sobre ele aqui.
É assim que é fácil implantar aplicativos no IPFS usando o Fleek.
Para leitura posterior:
Autor: Atharva Sharma