A Linguagem Padrão do Projeto Xanadu
Projeto Xanadu como uma linguagem padrão, em vez de um projeto de software fracassado
Quando se trata de software visionário, antes do seu tempo, é difícil encontrar um arquétipo melhor do que o Projeto Xanadu de Ted Nelson.
É infame na comunidade tecnológica como um projeto de sessenta anos que nunca foi lançado. Um conto preventivo do que acontece quando você exagera, entrega de cueca, e tenta colocar o valor de um sistema operacional de recursos em um único pedaço de software proprietário. O tipo de conto que faz com que nossa cultura de startup ferozmente enxuta de Move Fast, Break Things e Demo ou Die pareça quase sensata.
Xanadu era um sistema hipotético de hipertexto.
É difícil ler a palavra hipertexto em 2021 e não acreditar que seja sinônimo do sistema que Tim Berners-Lee construiu em 1989 – a World Wide Web que se tornou muito mais do que texto vinculado nas telas digitais. A versão do hipertexto em que você está lendo isso é o único hipertexto que a maioria de nós já conheceu.
No entanto, a ideia de hipertexto antecede Berners-Lee por duas décadas. O termo foi cunhado em 1963 por ninguém menos que Ted Nelson como parte de uma visão muito maior; um pequeno tijolo na mansão dos sonhos grand Xanadu.
Para falar sobre Xanadu, precisamos colocar um alfinete em nossa compreensão atual do hipertexto. Nossas noções preconcebidas sobre o que é um link, como ele funciona e que texto digital é capaz de ameaçar substituir a história alternativa que estamos prestes a explorar.
Ted esperava que Xanadu seria um meio para “
” – uma mudança de paradigma que nos libertaria das restrições materiais do papel. Sua visão foi a primeira a considerar significativamente como armazenar informações em bits digitais poderia reconfigurar a maneira como lemos, escrevemos, citamos e compartilhamos palavras.
O fracasso da Xanadu em amadurecer em um produto comercial generalizado e usado é uma ótima forragem
. Um alimentado pela linguagem visivelmente combativa em Xanadu :
“O mundo da computação é uma guerra contínua sobre política de software e paradigmas” onde “lutamos” por “vingança” e “a última risada”.
Parece-se o convidado do jantar que se deparou com uma discussão marcial furiosa sobre toalhas de chá não lavadas. Você não se atreve a pedir contexto.
No entanto, essas escaramuças históricas e fracassos financeiros também são a coisa menos interessante sobre Xanadu. A parte mais interessante é sua Linguagem Padrão.
## Linguagens de padrão arquitetônicosão conjuntos de soluções flexíveis e reutilizáveis para problemas comuns de design.
Eles vêm da terra dos arquitetos: os desenvolvedores de software do mundo material. Ou seja, o arquiteto
, cuja filosofia de construção de espaço de vida vibrante e humano escapou dos limites do planejamento urbano e infundiu o mundo do design de software no final dos anos 1980.
Em seu livro
, Alexandre definiu 253 padrões arquitetônicos para projetar cidades, cidades e casas. Estes se tornaram os exemplos de padrões de escrita. Cada um é composto por um contexto, problema, exemplo e solução.

Por exemplo, o padrão de design A Place to Wait pede que criemos acomodações confortáveis e atividade ambiente sempre que alguém precise esperar; bancos, cafés, salas de leitura, playgrounds em miniatura, máquinas caça-níqueis de três rolos (se acontecer de estarmos no aeroporto de Las Vegas). Isso resolve o problema de amontoados de pessoas desajeitadamente pairando no espaço liminar; perto de portas, ocupando calçadas, esperando ansiosamente por voos atrasados ou operações odontológicas ou investigações de imigração sem nada para distraí-los de destinos incertos.
Outros como Luz em Dois Lados de Cada Quarto e Escadaria como Palco são bastante autoexplicativos.
Não há uma única maneira de implementar esses padrões de design. Eles são propositalmente abstratos o suficiente para se adaptar à situação em questão. Regras de ouro em vez de conjuntos de instruções formulais.
## Xanadu como padrão de design
Tomada como uma coleção de padrões de design, a documentação de Xanadu sugere soluções para alguns dos problemas hipertextuais com os que estamos lutando hoje;
- Como estruturar informações e construir relações entre dados que nos ajudam a vê-las em contextos e esclarecer a compreensão?
- Como construir sistemas que permitam que as pessoas colaborem em documentos compartilhados sem perder a autoria? Como creditamos e compensamos autores com base em suas contribuições?
- Como trazemos ideias e dados de várias fontes para conversar com a nossa, deixando uma trilha clara de volta à origem?
Xanadu tornou-se uma parábola triste, quando deveria ter sido um pedaço de design especulativo. Um conjunto de sementes espalhadas ao vento para outras pessoas pegarem e plantarem, em vez do conglomerado agrícola industrial feliz com patentes em que tentou crescer.
Curiosamente, parece haver mudas desonestos brotando ao redor da web. Vários padrões de design de Xanadu estão aparecendo em manifestações modernas. Estamos encontrando maneiras de projetar o espírito original de Xanadu nas estruturas existentes da World Wide Web.
Os Padrões
1. Links visíveis
Ted Nelson tem muitas queixas, e os laços de salto são um dos seus maiores. Eles são o tipo de links que todos usamos na web hoje. Clicar em um hiperlink é um pouco arriscado. Ele te leva para um lugar desconhecido. Descubra quando chegar lá.
Encontramos maneiras de nos adaptarmos a isso; Venkatesh Rao tem uma exploração convincente de como desenvolvemos um
para sugerir para onde as pessoas estão indo. A maioria dos navegadores fará isso de forma mais explícita, mostrando-lhe uma visualização de URL, mas eles os dobram para o canto mais distante em texto minúsculo:

Estes só podem dizer-lhe muito quando urls modernos são muitas vezes obscurecidos por encurtadores de link e sobrecarregados com consultas de rastreamento. Estas soluções são apenas um band-aid na ferida subjacente. Eles sugerem para onde você está indo, em vez de mostrar a você.
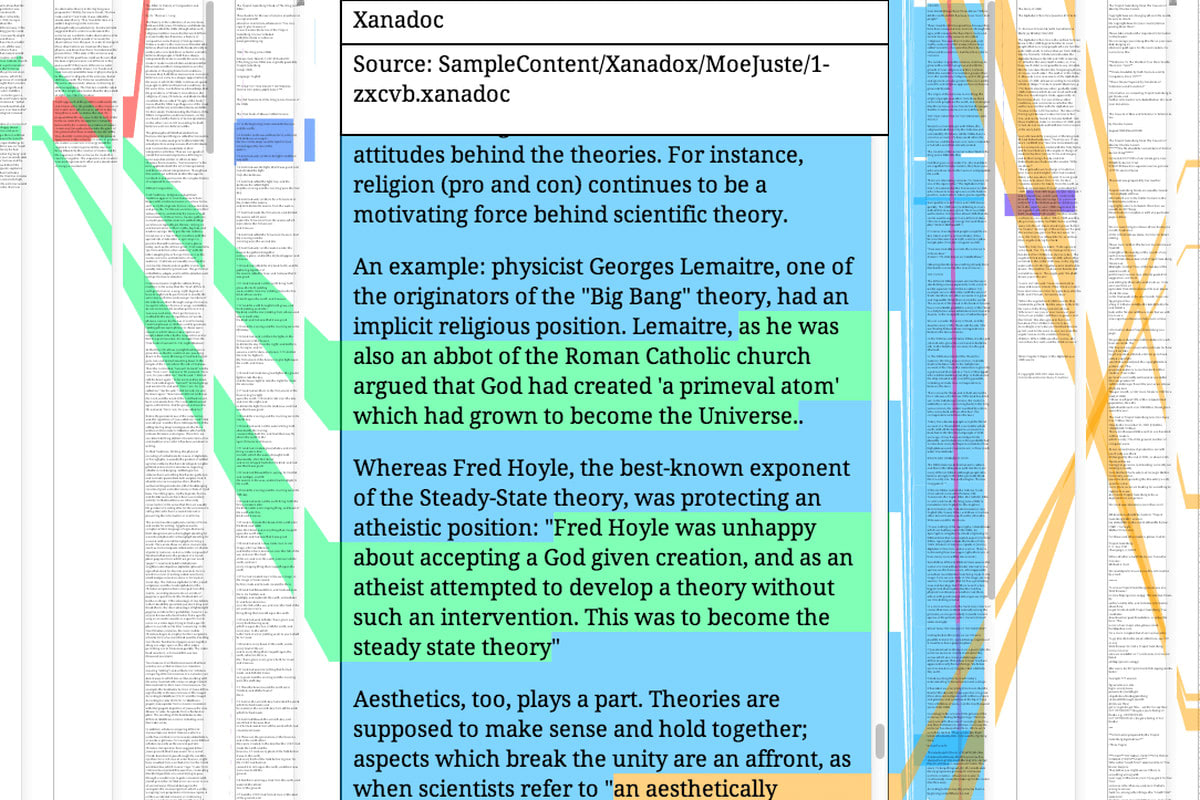
A resposta de Nelson para os links de salto são links visíveis – links que mostram todo o contexto de onde você está indo. Estas eram uma característica essencial de Xanadu. Nos mockups originais para o texto vinculado aos “Xanadocs” estaria conectado à sua fonte de forma bastante literal: destaques coloridos correndo entre documentos.

Uma das maquetes originais de interface do usuário para um Xanadoc com links visíveis entre blocos de texto
Esta solução proposta se baseia em dois outros padrões – documentos paralelos e janelas transpontantes (cobertas abaixo) – mas o princípio subjacente era simplesmente que os links tornavam seus destinos claros.
Em vez de links Xanadoc, a web moderna desembarcou em algumas soluções bastante decentes para esta questão: visualizações de hover e desenrola.
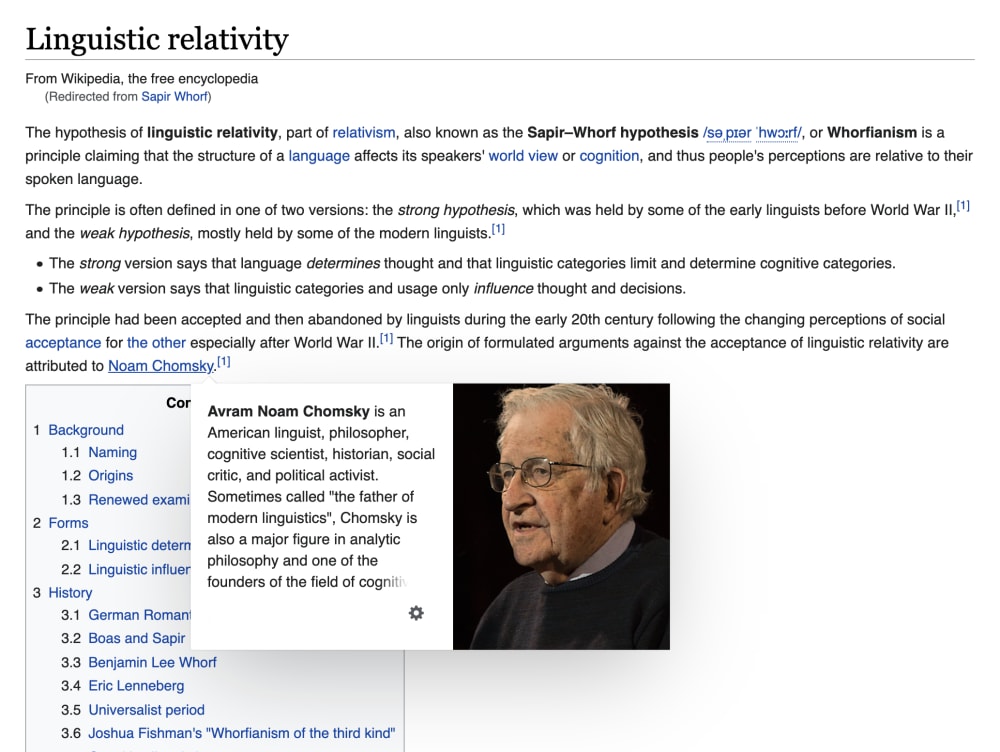
As visualizações do hover são quando você pode ver uma visualização da página para a qual você está indo quando você paira sobre um link. Geralmente é um trecho que lhe dá o título da página, as primeiras linhas de texto e, às vezes, uma imagem. Wikipedia foi um dos primeiros grandes sites a
em 2018.

Interface da Wikipédia mostrando uma das visualizações de pairar que aparecem sobre links
As visualizações de hover também se tornaram populares no
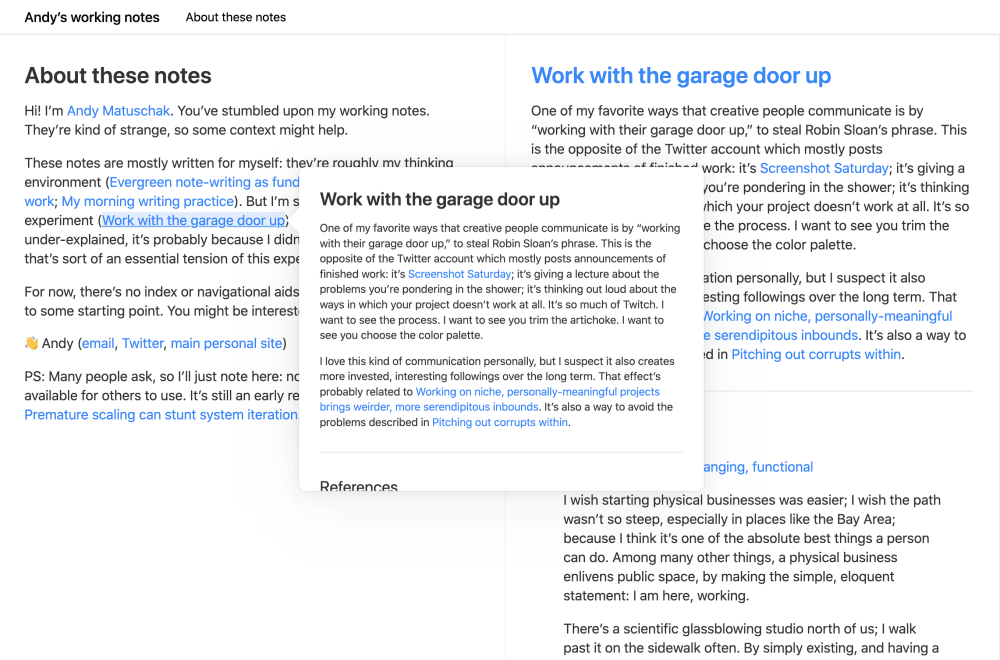
comunidade como uma maneira de ajudar os visitantes a navegar rapidamente através de coleções de notas públicas e ensaios que estão profundamente interligados. Andy Matuschak e Gwern Branwen são dois jardineiros com bons exemplos de como estes funcionam em ação.

Site de notas de Andy Matuschak com visualizações de links hover
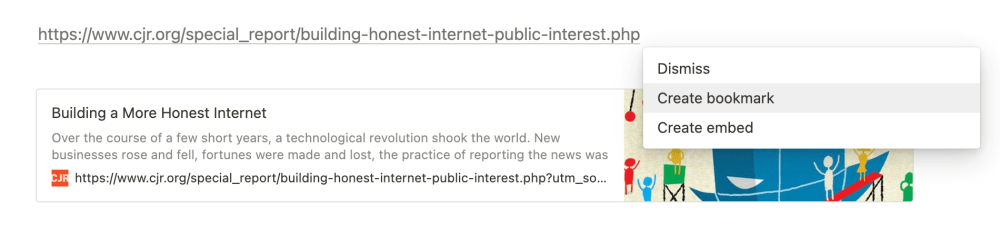
Semelhante às visualizações de hover, os desenfuros são os cartões de visualização que aparecem automaticamente quando você cola um link no Twitter, Facebook, Noção, Miro ou qualquer outro aplicativo da Web ricamente caracterizado. Se eu colar um link para este grande artigo sobre
em um documento tweet ou noção, ele exibe automaticamente a imagem do recurso, título e linha de fundo sem qualquer esforço extra de mim:


Visualizações de gráficos abertos aparecem no Notion quando você cola um link e seleciona ‘Criar marcador’
Este sistema é alimentado pelo
que o Facebook introduziu em 2010. Esse formato padronizado ajuda os autores do site a definir metadados como títulos, descrições, autores e imagens para cada uma de suas páginas. Estes são recuperados automaticamente e “desenrolados” quando o link é colado em outros lugares da web.
Ambas as visualizações de hover e os desenvoluções de link dão-lhe uma boa noção de onde você está indo se você clicar em um link. Eles nos levam a ligações semi-visíveis.
As visualizações não são exatamente as mesmas que links físicos entre partes de uma página. Você perde as associações de grãos finos entre parágrafos e linhas específicas. Se quiséssemos discar a visibilidade Xanadu-esque, poderíamos trabalhar em mostrar visualizações de toda a página e direcionar as pessoas para pedaços específicos de texto dentro dele.
2. Documentos paralelos
A proposta de Ted para links visíveis se baseava em outro padrão Xanadu chave: documentos paralelos dispostos lado a lado. Esse padrão nos permite ver citações em seu contexto original e rapidamente saltar para o material de origem dos documentos.
Também é complicado citar mal alguém e escolher trechos enganosos quando o leitor tem acesso imediato e sem esforço ao original.

Isso soa ótimo em teoria. Ser capaz de colocar várias folhas de papel lado a lado no meatspace é uma de suas qualidades brilhantes. Os humanos são muito bons em deslizar visualmente informações espalhadas na nossa frente – isso nos permite rapidamente combinar padrões, comparando e contrastando.
Idealmente, nossos meios digitais se inclinariam em nossa capacidade de pesquisar um grande campo visual. Mas as limitações dos tamanhos da tela LCD levam a alguns compromissos insatisfatórios. Em vez disso, acabamos esmagando colunas de documentos em nossas telas minúsculas.
Os protótipos existentes de Xanadu não resolvem graciosamente este problema de forma alguma. Alguns deles – como a demonstração do XanaduSpace de 2007 – sugerem o lançamento no mundo desorientador do papel 3D onde documentos se erguem sobre você como arranha-céus.
Aqui está Ted para lhe dar um passeio interativo:
Voar em múltiplas dimensões parece um pouco perturbador quando você está tentando escrever uma especificação detalhada do produto ou salvar sua tese medíocre.
Desenvolvemos algumas soluções um pouco menos nauseantes para este problema.
Rascunho em Andamento
A qualidade da escrita abaixo deste ponto é casual, desconexa e sem sentido. Provavelmente é uma boa ideia voltar mais tarde.
Guias e janelas deslizantes nos ajudam a mover-nos rapidamente entre documentos, embora eles ainda não nos deixem ver mais de dois ao mesmo tempo.
Muitos aplicativos modernos de anotação popularizaram as “barras laterais” gordas que são essencialmente segundas janelas.
Roam Research, Obsidian, Logseq e Innos são todos projetados para documentos paralelos
Organizar duas janelas lado a lado não resolve adequadamente este problema. Não podemos selecionar coisas de uma janela e arrastá-las para a próxima. As duas janelas não sabem uma sobre a outra e geralmente não podem interagir. Eles estão conectados a diferentes fontes de dados, possivelmente sendo executados em aplicativos separados. Copiar e colar textos, imagens ou objetos entre os dois é uma solução complicada.
A web responsiva mobile-first também torna isso complicado. Simplesmente não há espaço em uma tela de 320px para considerar a visualização de várias janelas ao mesmo tempo. Embora padrões como pergaminho horizontal e janelas deslizantes possam ajudar a resolver isso.
3. Transpontando janelas
Partes de documentos visivelmente apontam para outras partes
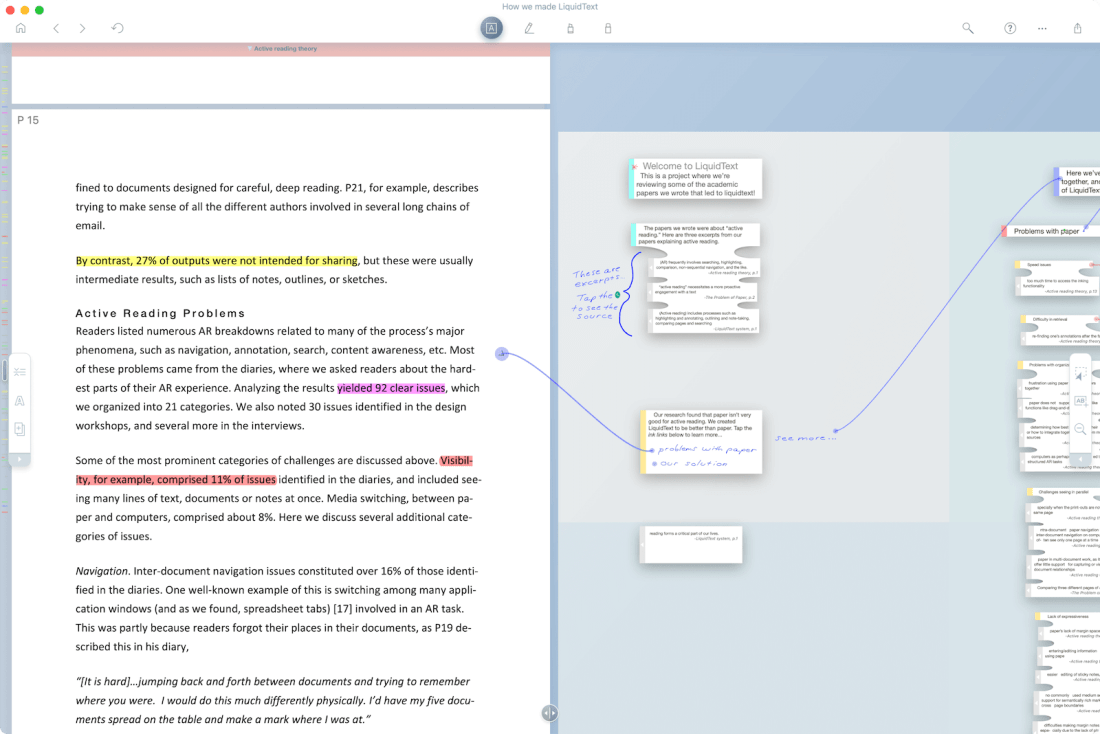
LiquidText

A interface do LiquidText com a transpontação entre seções de texto
conseguiu criar essa demonstração louca dentro de seu banco de dados roam research.
4. Transclusão
5. Links bidirecionais
6. Controle de versão
Na era de Git, tendemos a tomar o controle da versão como garantido.
O sistema de controle da primeira versão remonta a
. Agora é difícil imaginar programação sem ela.
7. Blocos de texto modulares
O bloco de construção principal da web sempre foi documentos. Embora a ideia de uma_página_ web tenha evoluído muito além de sua ideia original, ainda construímos, conectamos e navegamos em sites no nível da página.
A primeira teia foi construída para pesquisadores acadêmicos compartilharem seu trabalho, em um tempo antes de todos os plebeus invadirem com nossas entradas livejorrnal de coração sangrando, GIFs de bebê dançando e movimentos do TikTok. Esses pesquisadores projetaram o sistema para imitar seu meio primário de comunicação; artigos e documentos acadêmicos baseados em papel.
Esta metáfora de desenho de documentos de papel determinou muitas das primeiras decisões arquitetônicas. Os endereços url foram definidos no nível da página, em vez do parágrafo. Imagens inline foram uma reflexão posterior, e até mesmo uma adição controversa à especificação.
Bloqueia documentos de construção
Noção pioneira nisso no espaço de anotações
Explosão de aplicativos de anotação usando uma abordagem de bloco-primeiro: Roam, Innos, Clover, Craft, Kosmik
8. Endereços estáveis e universais
A web impõe a complementos no nível do documento em vez do nível do bloco
Sem estabilidade, a podridão de link em todos os lugares
Consultas e subcaminhos de URL
Interface do bloco de roam
9. Anotação
Comentários de documentos do Google
10. Múltiplas visões e arranjos espaciais
Visualizações de gráficos são uma versão fraca deste
Bancos de dados vinculados à noção que oferecem vários tipos de exibição
Os painéis mais modernos oferecem várias maneiras de visualizar dados
Formato zigZag
11. Micropagamentos
Os sonhos de Jarons Lanier em Quem É o Dono do Futuro
O custo inevitável das transações
API de Monetização web, Bobina
Doação para a Web
Graeber’s dinheiro-como-dívida, dinheiro macio, moedas locais e DAOs
A visão original de Xanadu era ambiciosa. Injustificadamente ambicioso. A lista de recursos acima é uma pequena seleção.
Talvez você sinta o problema.
Resolver todas as coisas de uma vez fica complicado.
Em vez disso, o que estamos vendo agora é a manifestação descentralizada de Xanadu em pedaços.
As pessoas estão construindo Xanadu sem saber o que é Xanadu.
Que é a essência de uma boa linguagem padrão; padrões verdadeiros evoluem naturalmente dentro dos sistemas, e são encontrados em vez de criados.
No grande esquema das coisas, 60 anos não é um tempo extraordinário para gastar resolvendo um problema. É cerca de 0,09% da história desde que os humanos começaram a criar artefatos culturais simbólicos
Quem sabe, talvez Xanadu ainda possa acontecer (se você bater palmas) ✨
